هدر سایت یکی از مهمترین بخشهای یک وبسایت است که نقش بسزایی در جذب توجه بازدیدکنندگان و ایجاد اولین تأثیر مثبت دارد. از این منظر طراحی هدر سایت اهمیت بالایی در جذب مشتریان دارد. هدر سایت معمولاً شامل عنوان، لوگو، منو، تصویر پسزمینه و گاهی هم یک تیتر یا یک دکمه فراخوانی به عمل (CTA) است.
برای طراحی هدر سایتتان به بهترین شکل، باید به چند اصل اساسی توجه کرد. در این مقاله شما را با این اصل ها آشنا می کنیم. پس با اتم وردپرس همراه باشید.

اولین اصل از اصول طراحی هدر سایت: واضح و ساده باشد
در طراحی هدر سایت اولین موضوعی که باید مورد توجه قرار بگیرد این است که هدر سایت باید بهصورت روشن و ساده نشان دهد که وبسایت شما درباره چه موضوعی است و چه خدماتی را ارائه میدهد.
- عنوان و لوگو باید با هم هماهنگ باشند و مناسب با محتوای سایت باشند.
- منو باید شامل گزینههای مهم و کاربردی باشد و بهراحتی قابلدسترس باشد.
- تصویر پسزمینه باید با رنگبندی سایت همخوانی داشته باشد.
- تیتر و دکمه فراخوانی به عمل باید به زبان ساده و جذاب نوشته شده باشند و باعث شوند که بازدیدکننده بخواهد بیشتر با سایت آشنا شود.
دومین اصل از اصول طراحی هدر سایت: حجم مناسب داشته باشد
در طراحی هدر سایت دومین موضوعی که باید مورد توجه قرار بگیرد این است که هدر سایت نباید خیلی بزرگ یا خیلی کوچک باشد. اگر هدر سایت خیلی بزرگ باشد، ممکن است فضای زیادی از صفحه را اشغال کند و باعث شود که محتوای اصلی سایت کمتر دیده شود.
اگر هدر سایت خیلی کوچک باشد، ممکن است جذابیت و قابلتوجه بودن سایت را کاهش دهد و باعث شود که بازدیدکننده حس نادیدهگرفتهشدن داشته باشد. بهطورکلی، هدر سایت باید حجم مناسبی داشته باشد که نسبت به صفحه نمایان باشد و درعینحال فضای زیادی را نگیرد.

سومین اصل از اصول طراحی هدر سایت: طراحی رسپانسیو (responsive) داشته باشد
هدر سایت باید بهگونهای طراحی شده باشد که در ابعاد و رزولوشنهای مختلف صفحهنمایش، بهخوبی قابلمشاهده و استفاده باشد. این به این معناست که هدر سایت باید در دستگاههای مختلف مانند کامپیوتر، تبلت، موبایل و غیره، بهصورت مناسب قرار بگیرد و عناصر آن باید باتوجهبه اندازه صفحهنمایش، تغییر کنند.
برای مثال، منو ممکن است در صفحهنمایش بزرگ بهصورت افقی و در صفحهنمایش کوچک بهصورت عمودی یا همبرگری (burger) نمایش داده شود. یا تصویر پسزمینه ممکن است در صفحهنمایش بزرگ بهصورت کامل و در صفحهنمایش کوچک بهصورت بخشی از آن نمایش داده شود.
چهارمین اصل از اصول طراحی هدر سایت: با ترندها و استانداردها همگام باشد
هدر سایت باید با ترندها و استانداردهای روز طراحی وب همگام باشد و از روشهای منسوخ شده یا غیرحرفهای استفاده نکند. برای مثال:
- از فونتهای خوانا و مدرن استفاده کنید و از فلشها یا گیفهای متحرک خودداری کنید.
- از رنگهای جذاب و هماهنگ استفاده کنید و از رنگهای تیره یا رنگینکمانی پرهیز کنید.
- از عکسهای باکیفیت و مناسب استفاده کنید و از عکسهای پیکسلی یا بیربط خودداری کنید.
- از الگوهای طراحی معروف و موردپسند کاربران استفاده کنید و از الگوهای عجیب یا پیچیده خودداری کنید.
پنجمین اصل از اصول طراحی هدر سایت: آزمون و بهبود دائمی داشته باشید
هدر سایت باید به طور مستمر آزمون و بهبود داده شود تا عملکرد و کارایی آن بالاتر برود. برای این منظور، میتوانید از ابزارهای مختلف تحلیل وب استفاده کنید که نشان میدهند که هدر سایت شما چقدر جذاب، قابلتوجه، قابلفهم و قابلاستفاده است.
همچنین میتوانید از بازخوردهای کاربران استفاده کنید که نظرات، پیشنهادها، شکایات یا سؤالات آنها را درباره هدر سایت شما بیان میکنند. باتوجهبه نتایج آزمون و بازخوردها، میتوانید هدر سایت خود را بهبود ببخشید و نقصها یا مشکلات آن را رفع کنید.
طراحی هدر سایت را از کجا شروع کنیم؟
برای طراحی یک هدر سایت، شما باید به چند نکته مهم توجه کنید.
- باید هدف و موضوع سایت خود را مشخص کنید و بر اساس آن یک طرح و رنگ مناسب انتخاب کنید.
- باید عناصری را که میخواهید در هدر قرار دهید، مانند لوگو، نام برند، ناوبری، دکمه CTA و غیره را تعیین کنید.
- باید به اصول طراحی هدر سایت که در این مقاله به آنها اشاره شده است، پایبند باشید.
- باید هدر خود را در ابعاد و دستگاههای مختلف تست کنید و مطمئن شوید که بهخوبی نمایش داده میشود.
- باید بازخورد دیگران را در مورد هدر خود بپذیرید و در صورت لزوم آن را بهبود بخشید.

نمونههای خوب و بد از هدر سایتهای مختلف+ نکات ضعف و قوتشان
بهترین هدرها، آنهایی هستند که عناصر مهم و مرتبط با موضوع سایت را بهصورت ساده، شفاف و جذاب به نمایش میگذارند. برخی از نمونههای خوب از هدر سایتها عبارتاند از:
- برونو سایمون : این سایت شخصی، یک توسعهدهنده وب است که با استفاده از گیمیفیکیشن و انیمیشن، مهارتها و پروژههای خود را به روشی جدید و خلاقانه نشان میدهد. هدر این سایت شامل یک بازی کامپیوتری است که کاربر میتواند با استفاده از ماوس یا کلیدهای جهتنما، در آن حرکت کند و با برخورد به علائم مختلف، به صفحات مختلف سایت منتقل شود. این هدر باعث میشود کاربر درگیر و جذب سایت شود و بخشهای مختلف آن را کاوش کند.
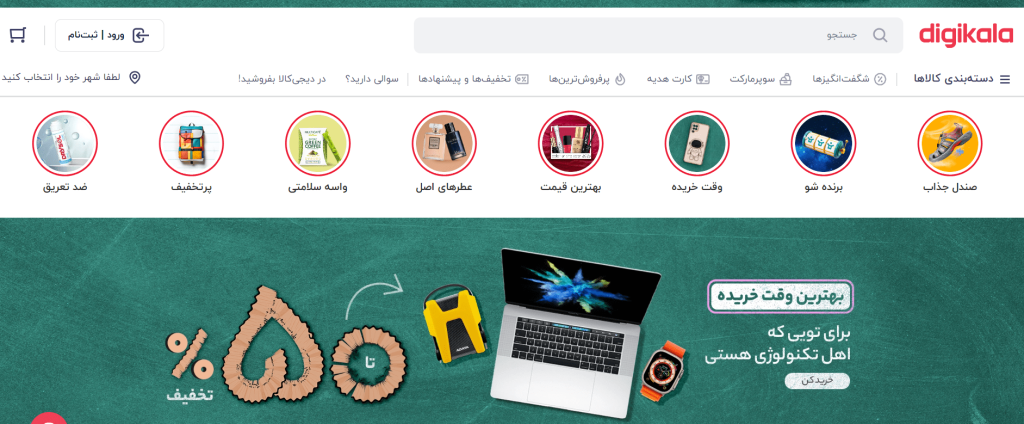
- بیمه ازکی: این سایت یک فروشگاه آنلاین برای خرید بیمه است که با طراحی ساده و رنگبندی زرد و سفید، توجه کاربر را به خود جلب میکند. هدر این سایت شامل لوگو، نام برند، منو، دکمه CTA و چند عکس تصادفات رانندگی است. این هدر با استفاده از عکسهای تأثیرگذار، نیاز به بیمه را در ذهن کاربر القا میکند و با دکمه CTA ، او را به خرید بیمه تشویق میکند.
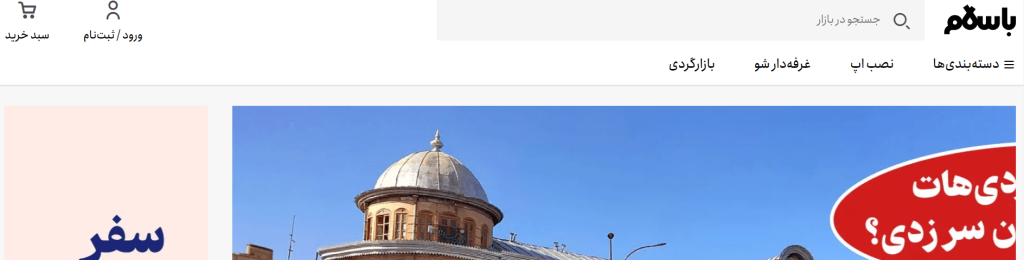
- علیبابا: این سایت یک فروشگاه آنلاین برای خرید بلیط سفر است که با طراحی شاد و جذاب، حس خوشحالی و تفریح را در کاربر ایجاد میکند. هدر این سایت شامل لوگو، نام برند، منو، فرم جستجو برای خرید بلیط و چند عکس مناظر زیبای گردشگری است. این هدر با استفاده از عکسهای جذاب، علاقه به سفر را در کاربر بالا میبرد و با فرم جستجو، امکان خرید بلیط را بهراحتی فراهم میکند.
چند نمونهی دیگر را هم با هم بررسی کنیم:
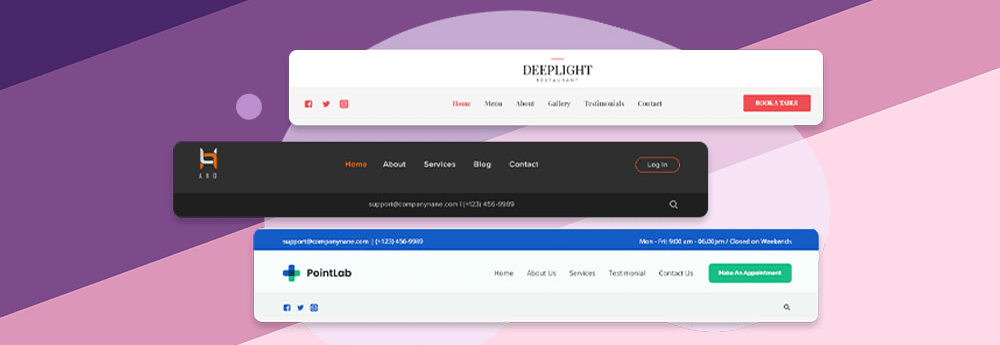
- وبزی: این سایت یک هدر تک بخشی دارد که شامل لوگو، منوی اصلی، عنوان صفحه و یک عکس پسزمینه است. نقطه قوت این هدر این است که رنگبندی آن با تم سایت هماهنگ است و عکس پسزمینه با موضوع مقاله مرتبط است. نقطهضعف این هدر این است که عکس پسزمینه کمی تار است و باعث میشود عنوان صفحه خوانا نباشد.
- ایران سرور: این سایت یک هدر دوبخشی دارد که شامل لوگو، منوی اصلی، شماره تماس، دکمه ورود/ثبتنام، جستجوگر، عنوان صفحه و چند عکس اسلایدر است. نقطه قوت این هدر این است که منظم و مرتب است و عناصر مهم را در دسترس کاربر قرار میدهد. نقطهضعف این هدر این است که عکسهای اسلایدر با سرعت بالا تغییر میکنند و ممکن است کاربر را گیج کنند. همچنین رنگبندی عکسها با تم سایت تفاوت دارد و باعث ناهماهنگی میشود.
- برگزیدهها: این سایت یک هدر ساده و تک بخشی دارد که شامل لوگو، منوی فرعی، جستجوگر و منوی اصلی است. نقطه قوت این هدر این است که فقط عناصر لازم را نشان میدهد. نقطهضعف این هدر این است که بسیار ساده و خشک است و هیچ جذابیت بصری یا حساسیت خلاقانهای ندارد. همچنین رنگبندی آن خستهکننده و تکراری است.
- ابزار وردپرس: این سایت یک هدر سهبخشی دارد که شامل لوگو، منوی فرعی، شماره تماس، دکمه خرید، جستجوگر، منوی اصلی، عنوان صفحه، زیرعنوان و یک عکس پسزمینه است. نقطه قوت این هدر این است که باتوجهبه موضوع سایت، از عکس پسزمینه مرتبط و جذاب استفاده کرده است و عناصر مهم را دربرگرفته است. نقطهضعف این هدر این است که بخشهای مختلف آن با هم هماهنگی ندارند و فاصله بین آنها نامناسب است. همچنین رنگبندی آن کمی تیره و کدر است و باعث میشود کاربر راحت نباشد.
خلاصه مطلب
در این مقاله، ما به بررسی اصول طراحی هدر سایت پرداختیم و نشان دادیم که چگونه میتوان با رعایت این اصول، یک هدر جذاب و کارآمد برای سایت خود ایجاد کرد. ما توضیح دادیم که هدر سایت چه نقش مهمی در ارائه اولین تصویر و تأثیر از سایت دارد و چگونه میتوان با استفاده از عناصر مناسب، رنگهای هماهنگ، فونتهای خوانا، فضای خالی، تعادل و تناسب، تمرکز و تأکید و غیره، یک هدر سایت را طراحی کرد.
همچنین به برخی از نمونههای خوب و بد از هدر سایتهای مختلف اشاره کردیم و نکات مثبت و منفی آنها را بیان کردیم. در پایان، مجددا به شما پیشنهاد میدهیم که هدر سایت خود را در ابعاد و دستگاههای مختلف تست کنید و بازخورد دیگران را در مورد آن بپذیرید و در صورت لزوم آن را بهبود بخشید.
اتم وردپرس در تلاش است تا با ارائهی باکیفیتترین مقالات شما را در پیشبرد هرچه بهتر کسبوکار اینترنتی خود یاری دهد. برای مشاهده سایر مقالات آموزشی اتم وردپرس با ما در ارتباط بمانید. همچنین برای دریافت خدمات سایت اتم وردپرس با کارشناسان ما تماس حاصل فرمایید.